基本講座3 携帯ビニル袋入れに猫を描こうHEADLINE
図形を使って絵を描いてみましょう
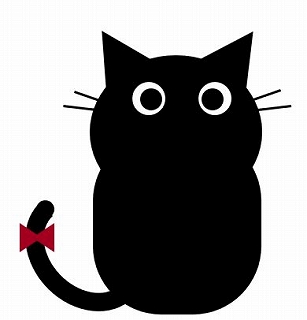
ネコの絵を描いてみますこれまでの講習
基本講座1 携帯ビニル袋入れ 土台の作り方
基本講座2 携帯ビニル袋入れ 画像を挿入する
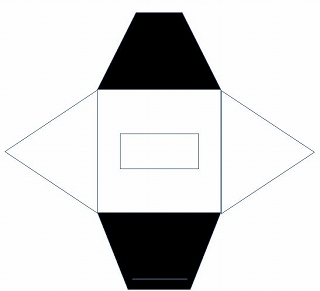
1.土台を作ります

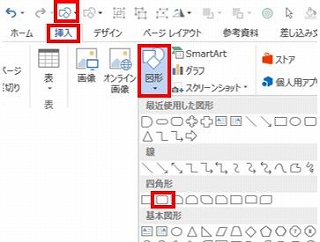
2.挿入>図形>角丸四角形を選択

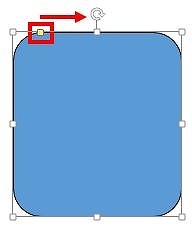
3.クリック&ドラッグで図形を描きます
黄色い□ハンドルを横にドラッグし、角の丸みを調整します

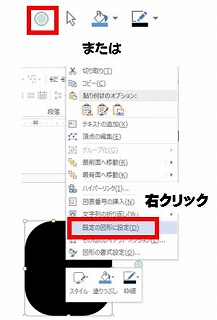
4.描画>書式>図形の塗りつぶし 色 黒に変更 図形の枠線 色 線なし
5.図形(塗りつぶしの色 黒 枠線 なし)が選択されている状態で図形の上で右クリック
『既定の図形に設定』をクリックすると次回から図形を描くと今の塗りつぶしの色と線枠が保持されます

6.図形>円楕円をクリック
7.楕円を描き 角丸四角形の上に移動
8.白の楕円と黒の楕円を重ね、目を描きます
図形>線 を選択 目の横あたりでクリック&ドラッグでひげを描きます
9.枠線 色を黒 太さを1.5Ptに変更
線の変更はこちら
10.Ctrlキーを押しながらドラッグ(コピー)
線をクリック 端の□にカーソルを合わせ⇔が出たらドラッグし、長さや角度を調整する
11.ひげを選択 Shiftを押しながら別のひげも選択しグループ化(2つのひげが同時に動くようになる)
12.Ctrlを押しながらドラッグ(コピー) ひげが選択されている状態で描画>書式>回転 左右反転
13.図形>基本図形>二等辺三角形 クリック&ドラッグで三角形を描く
14.Ctrlを押しながらドラッグ(コピー) 回転ハンドルをドラッグし角度を調整
15.図形>基本図形>アーチを選択
16.クリック&ドラッグでアーチを描く
黄色い□ハンドルにカーソルを合わせドラッグ(アーチの太さと弧の曲がり具合が調整できる)
17.アーチの上に楕円を描く(しっぽの先の丸みを作る)
18.ネコのしっぽのリボンを描きます
図形>基本の図形>二等辺三角形を描く 回転
Ctrlを押しながらドラッグ(コピー) 回転

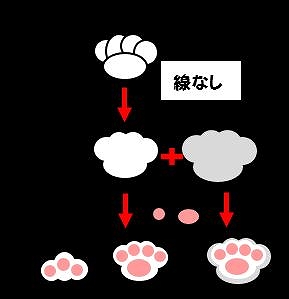
19.楕円をいくつか重ね、手や肉球を描く

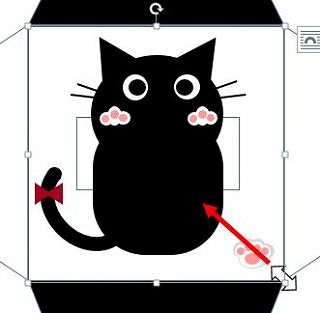
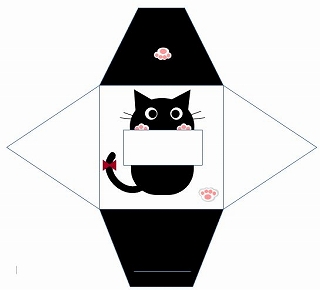
20.ネコが描けました

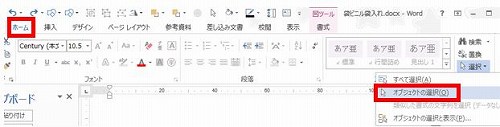
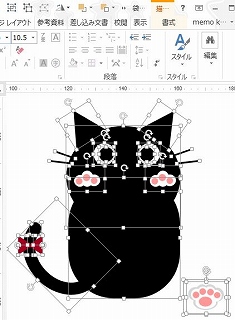
ホーム>選択>オブジェクトの選択 で描いたネコのパーツを囲み全て選択します


描画>書式>グループ化 グループ化をクリックします

ビニル袋入れの土台の上に移動し、□をドラッグしサイズを合わせます

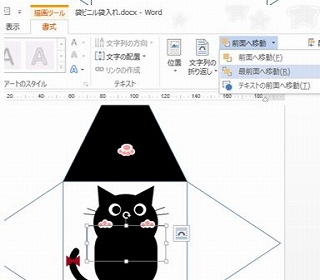
土台で作った取り出し口をクリック
(土台がグループ化してあり、選択できない場合は、描画>書式>グループ化 グループ解除をクリックします)

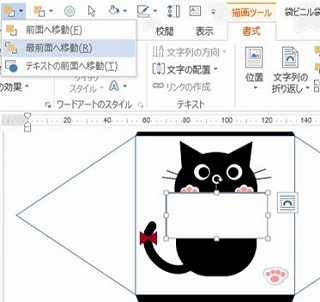
描画>書式>前面へ移動 最前面へ移動をクリック


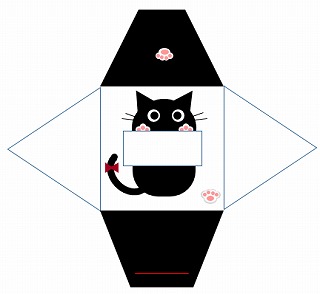
携帯ビニル袋入れができました

全ての図形を選択し、グループ化をしておきましょう
googleドライブにてワードテンプレートを公開しています
ダウンロードによるトラブル等は自己責任でよろしくお願い致しますまた、再配布はしないでください
上の部分をクリックしてダウンロードします(携帯の場合はこちらを参考に)

ビニル袋 猫 docx

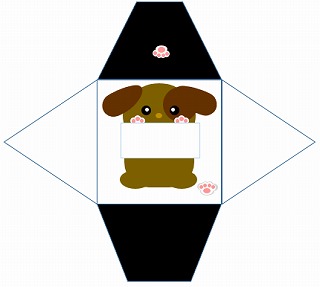
ビニル袋 犬 docx
基本操作 目次へ